Overview:
- Introduction
- Understanding Arrow Functions
- Advantages of Arrow Functions
- Common Use Cases
- Best Practices and Limitations
- Conclusion
Introduction:
In the fast-paced world of web development, staying ahead of the curve is paramount. With the rise of TypeScript as a popular language choice, developers are continuously seeking ways to enhance their productivity and write more maintainable code. Among the powerful features TypeScript brings to the table, Arrow Functions stand out as a game-changer.
TypeScript Arrow Functions provide a concise and expressive syntax for writing functions, making code cleaner and more readable. Their ability to capture the lexical scope of this makes them even more compelling, eliminating the notorious this confusion that often plagues traditional JavaScript functions.
In this blog post, we embark on a journey to explore the ins and outs of TypeScript Arrow Functions. We will delve into their syntax, delve into the advantages they offer, and identify common use cases where they shine. By the end of this post, you'll have a solid understanding of how to wield Arrow Functions effectively, empowering you to write more elegant and efficient TypeScript code.
So, let's roll up our sleeves and unravel the magic behind TypeScript Arrow Functions! From beginners seeking an introduction to this powerful feature to seasoned developers looking to refine their skills, this post has something to offer to everyone. Let's get started!
Understanding Arrow Functions:
Arrow Functions are a fundamental feature of modern JavaScript, introduced in ECMAScript 6 (ES6). They offer a concise syntax for defining functions and provide a clear advantage over traditional function expressions. In this section, we will explore the anatomy of Arrow Functions, their syntax, and the lexical this behavior that sets them apart.
Definition of Arrow Functions:
An Arrow Function is a shorthand notation for writing functions in JavaScript. It allows developers to define functions in a more compact and expressive way, reducing boilerplate code and making the codebase easier to read and maintain.
Syntax of Arrow Functions:
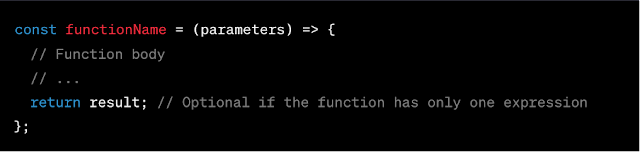
The syntax of Arrow Functions is straightforward and follows this pattern:
Here's a breakdown of the elements in the syntax:
const functionName: The name of the function, just like traditional function expressions, Arrow Functions can be named or anonymous.(parameters): The list of parameters that the function takes. When there is only one parameter, you can omit the parentheses. If there are no parameters, you still need to use empty parentheses.=>: The fat arrow (=>) signifies that it's an Arrow Function.{}: The curly braces represent the function body, which contains the code that the function executes.return: Arrow Functions implicitly return the result of the expression without explicitly using thereturnkeyword if the function body consists of a single expression.
Concise Syntax for Single-Expression Functions:
When an Arrow Function has only one expression in its body, you can further simplify the syntax by omitting the curly braces {} and the return keyword. The function will automatically return the result of that single expression. Here's an example:
Lexical this Behavior:
One of the most significant advantages of Arrow Functions is their lexical this behavior. In regular functions, the value of this can change depending on how the function is called, leading to confusion and bugs.
Arrow Functions, on the other hand, do not bind their own this value but inherit it from the surrounding context, i.e., the enclosing scope. This means that this inside an Arrow Function will always refer to the this value of the code that contains the Arrow Function.
This feature is particularly valuable when using Arrow Functions as callbacks or within object methods, where the context of this needs to be preserved.
Difference Between Arrow Functions and Regular Functions:
It's essential to note that Arrow Functions are not a direct replacement for regular functions. While they have some advantages, they also have limitations, especially when dealing with more complex scenarios, such as recursion or dynamic scoping of this.
In the next section, we will explore the advantages of using Arrow Functions in more detail, shedding light on how they can simplify your code and improve the development experience.
Advantages of Arrow Functions:
TypeScript Arrow Functions bring a multitude of advantages to the table, making them a preferred choice for many developers. Let's delve into these benefits and discover why Arrow Functions can significantly improve your development experience:
1. Conciseness and Readability:
Arrow Functions allow you to express complex functions with a clean and concise syntax. By removing the need for the function keyword and curly braces for single-expression functions, Arrow Functions help reduce unnecessary boilerplate code. This enhanced brevity leads to code that is more readable and easier to comprehend, especially for smaller functions.
2. Lexical 'this' Scoping:
The lexical this behavior of Arrow Functions is arguably one of their most significant advantages. In traditional functions, the value of this is dynamic and changes depending on how the function is called. This can often lead to bugs and confusion, especially in complex nested functions or callback scenarios.
Arrow Functions, however, inherit the value of this from the surrounding context in which they are defined. As a result, you can use Arrow Functions within object methods or callbacks without worrying about binding this manually or using additional techniques like bind, call, or apply.
3. Absence of 'arguments' Object:
Regular functions in JavaScript come with the arguments object, which provides access to the arguments passed to the function. While arguments can be helpful in certain situations, it can also lead to unintended behavior or make the code harder to reason about.
Arrow Functions do not have their own arguments object. Instead, they inherit the arguments object from the enclosing scope. This ensures consistency and avoids unexpected behavior when dealing with function arguments.
4. Improved Readability in Callbacks: When using Arrow Functions as callbacks, the concise syntax allows you to focus on the core logic of the callback rather than getting distracted by function declarations. This improves the readability of code, making it easier to follow and understand the flow of execution.
5. Enhanced Compatibility with Functional Programming:
Arrow Functions align well with functional programming paradigms, encouraging the use of higher-order functions like map, filter, and reduce. These higher-order functions are widely used in modern JavaScript development, and Arrow Functions make their usage more straightforward and succinct.
Overall, the advantages of TypeScript Arrow Functions make them a powerful tool in your coding arsenal. By leveraging their concise syntax, lexical this, and improved readability, you can write cleaner, more maintainable code that is less prone to errors. In the next section, we will explore common use cases where Arrow Functions excel, showcasing their versatility and effectiveness.
Common Use Cases:
TypeScript Arrow Functions offer a versatile and elegant approach to writing functions, making them suitable for various scenarios in modern web development. Let's explore some common use cases where Arrow Functions shine, showcasing their effectiveness and applicability.
1. Array Methods:
Arrow Functions are particularly well-suited for use with array methods like map, filter, reduce, and forEach. These higher-order functions take a callback as an argument, and Arrow Functions provide a clean and concise way to define these callbacks.
Example: Mapping an array of numbers to their squares using map:
2. Event Handlers:
When defining event handlers, Arrow Functions are a natural fit due to their lexical this binding behavior. Traditionally, developers often had to use the bind method or the that or self convention to preserve the correct this context within event handlers. Arrow Functions eliminate this need, providing a cleaner and more straightforward solution.
Example: Using an Arrow Function as an event handler:
3. Asynchronous Operations:
Arrow Functions work well with asynchronous operations such as setTimeout and Promise callbacks. Their concise syntax makes the code more readable and reduces boilerplate when dealing with asynchronous tasks.
Example: Using an Arrow Function with setTimeout:
4. Object Methods:
Arrow Functions can be used effectively as methods within objects. They maintain the lexical this context, allowing you to access properties and methods of the object directly without needing to use the traditional function and additional binding.
Example: Using an Arrow Function as an object method:
5. Higher-order Functions: In functional programming, higher-order functions take other functions as arguments or return functions. Arrow Functions are well-suited for this use case due to their concise syntax and ability to capture the surrounding context.
Example: Higher-order function that returns a function:
These examples showcase just a few of the common use cases where Arrow Functions excel. Their versatility and ability to capture lexical this make them an indispensable tool in modern TypeScript development. However, it's essential to understand their limitations, especially when dealing with recursion or more complex scoping requirements. In the next section, we will explore best practices and potential caveats when using Arrow Functions in your TypeScript projects.
Best Practices and Limitations:
TypeScript Arrow Functions offer significant advantages, but like any feature, they come with best practices and limitations to consider when incorporating them into your codebase. Understanding these guidelines will help you make the most of Arrow Functions while avoiding potential pitfalls.
Best Practices:
Use Arrow Functions for Conciseness: Employ Arrow Functions when the function body is short and simple, as they excel in providing a more concise and readable syntax. For longer or more complex functions, consider using traditional function expressions for better clarity.
Utilize Arrow Functions with Array Methods: Leverage Arrow Functions with higher-order array methods like
map,filter, andreduceto write more elegant and functional-style code.Employ Arrow Functions as Callbacks: When using callbacks, especially in event handlers, Arrow Functions are preferred due to their lexical
thisbinding. This eliminates the need for explicit binding or the use of auxiliary variables likethatorself.Understand Lexical
this: Ensure you fully grasp the concept of lexicalthisin Arrow Functions. While it provides consistency and simplicity, there are cases where you may need dynamicthisscoping, which is not possible with Arrow Functions.Consider Arrow Functions in Object Methods: Use Arrow Functions within object methods if the lexical
thisbehavior aligns with your use case. However, be cautious if you need to access properties or methods of the object viathis, as Arrow Functions inheritthisfrom the surrounding scope, not the object instance.
Limitations and Caveats:
Avoid Using Arrow Functions for Object Prototypes: Arrow Functions do not bind their own
this, which means they are not suitable for object prototypes that rely on dynamicthisbehavior.Avoid Arrow Functions for Constructors: Arrow Functions cannot be used as constructors because they lack a
prototypeproperty and do not support thenewkeyword.Avoid Arrow Functions in Recursive Scenarios: Recursive functions require dynamic scoping of
thisin each call, making them unsuitable for Arrow Functions.Avoid Rebinding Arrow Functions: Unlike regular functions, Arrow Functions cannot be rebound using
bind,call, orapply. Once an Arrow Function is defined, its lexicalthiscannot be changed.Consider Function Hoisting: Arrow Functions are not hoisted like regular functions, so ensure they are defined before they are used.
By adhering to these best practices and being mindful of the limitations, you can effectively leverage TypeScript Arrow Functions to write clean, maintainable code and harness their full potential. When used appropriately, Arrow Functions can enhance your development workflow and contribute to more readable, functional, and efficient TypeScript projects.
In conclusion, TypeScript Arrow Functions serve as a valuable addition to your toolkit, enabling you to write more expressive, concise code with improved readability. Combined with TypeScript's type system, Arrow Functions empower you to build scalable and robust web applications. Embrace Arrow Functions where they fit naturally in your codebase, and complement them with traditional function expressions when necessary to strike the perfect balance in your development endeavors.
Conclusion:
TypeScript Arrow Functions have proven to be a remarkable feature, revolutionizing the way developers write functions in modern web development. Their concise syntax, lexical this behavior, and compatibility with functional programming make them a powerful asset for TypeScript projects.
Throughout this blog post, we explored the core aspects of Arrow Functions, starting from their definition and syntax to understanding their advantages. We learned how Arrow Functions simplify code, enhance readability, and eliminate common issues associated with traditional JavaScript functions.
The lexical this scoping of Arrow Functions proved to be a significant advantage, especially in scenarios involving event handlers and object methods. By automatically inheriting the correct this context, Arrow Functions eliminate the need for cumbersome workarounds, leading to cleaner and more maintainable code.
We also explored common use cases where Arrow Functions excel, such as working with array methods, asynchronous operations, and higher-order functions. In each scenario, Arrow Functions demonstrated their versatility and effectiveness, providing an elegant solution to various coding challenges.
However, we also discussed the limitations of Arrow Functions, advising caution when using them in specific scenarios like recursive functions or dynamic this scoping requirements.
In conclusion, TypeScript Arrow Functions are a valuable addition to your programming toolkit. By applying best practices and understanding their limitations, you can harness the full potential of Arrow Functions and leverage them to build scalable, efficient, and robust TypeScript applications.
As you continue your journey in web development, remember to evaluate each situation carefully and choose between Arrow Functions and traditional function expressions based on the context and requirements of your project. Striking the right balance between these two approaches will empower you to craft high-quality, maintainable code that makes the most of TypeScript's capabilities.
Now it's time to put your knowledge into practice! Embrace TypeScript Arrow Functions with confidence, experiment with them in your projects, and witness the benefits they bring to your development process. Happy coding!










Comments
Post a Comment